
Gimpshop Free Activate - with you
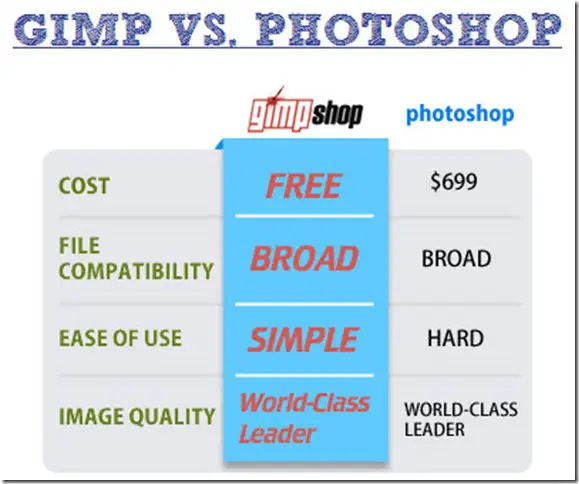
Gimpshop is a FREE, downloadable photo and image editing software program built to rival Adobe Photoshop.
This latest build – Gimpshop 2.8.6 – represents over 17 years of development and collaboration. The GNU Image Manipulation Program (or G.I.M.P) is an Open Source program designed, maintained and supported by a team of international volunteers.

This lastest version of Gimpshop incorporates support of 16 & 32-bit color, a highly intuitive user-interface, a huge array of filters & dynamic brushes and leading-edge advanced tools that power users and professionals demand in high-end, high-priced photo and image manipulation programs like Adobe Photoshop.
If you are already using Adobe Photoshop and want to use GIMP, there will be a slight learning curve as you will need to see and learn the new interface and shortcut keys of GIMP which are different from Photoshop.
One of the features of GIMP 2.8 is highly expanded brush dynamics engine allowing users unprecendented control and flexibility to configure unique response curves.
Gimp 2.8 introduces the single-window mode. This highly requested feature was added to give Photoshop users the look and feel of the Photoshop workspace, but allows advanced user to quickly toggle to multi-window mode.
Import and Export your images in a wide range of common file formats like: JPEG, GIF, PNG, TIFF – to special use formats such as multi-resolution and multi-depth Windows files.
A completely new Cage Transform tool was developed for 2.8 as a result of the Google Summer of Code 2010. The tool takes an innovative approach to free transformation and makes it easy to warp parts of objects.
Download GIMP
Download GIMP 2.8.6
Top 5 Photo Background Editors You Don't Know


 Brian Fisher updated on 2022-05-05 10:29:22
Brian Fisher updated on 2022-05-05 10:29:22Is There Any Good Photo Background Editor?
If you go to the market with a mindset of looking for the best photo background editor, you will end up getting the worst or nothing. All programs are designed to perform background editing in still images but it's all about how you use one that will determine its suitability. Also, there are features as well as pros and cons that will play a vital role in the choices you make.
Best 5 Photo Background Editor You May Not Know
There are very many editors available for changing backgrounds of images. Some are effective while others are not very much reliable. The experience you have will be determined by the type of editor you settle for, so be very careful on your choices. To start with, give the following three a consideration:
#1. PhotoScissors
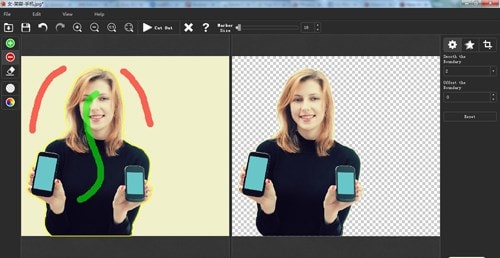
Very few people can admit to knowing of this PhotoScissors. Even those who know about its existence don't know that it is designed to remove background in photos. Well, it's a top choice that you should always go for because it has all the required features and tools for photo editing. The interface is a top feature for this program. It is user-friendly as well as intuitive making it the right choice for editing photos. The other feature is twin brushes that help in separating the background from the foreground for easy erasing.
PhotoScissors can remove background instantly for listings on Amazon, Etsy and eBay. It does not have limits on the size of files to edit and supports many file formats making it highly compatible. You will not require any skills to work with this program.
Purchase $19.99 Purchase $19.99

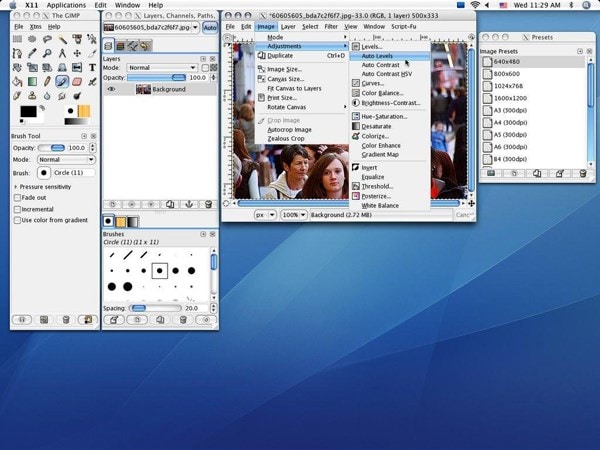
#2. GIMPSHOP
This is a free alternative to the malfunctioning photo editing programs in the market. You will always have a safe option in case the program you have frustrates you. It is updated regularly so be sure to get the latest version in the market when making choices. Notable features for GIMPSHOP to lookout for include professional grade photo enhancement, complete customization and compatibility with multiple file formats, expansive accessory support and powerful GEGL backend. This program will accomplish all that for you.
Pros:- It comes totally free.
- It guarantees high quality to the edited photos.
- It also works with Linux, Mac and Windows platforms.
- Due to its free availability, you have to expect the performance of GIMPSHOP to be unreliable because there are some features absent.
Download GIMPSHOP >>

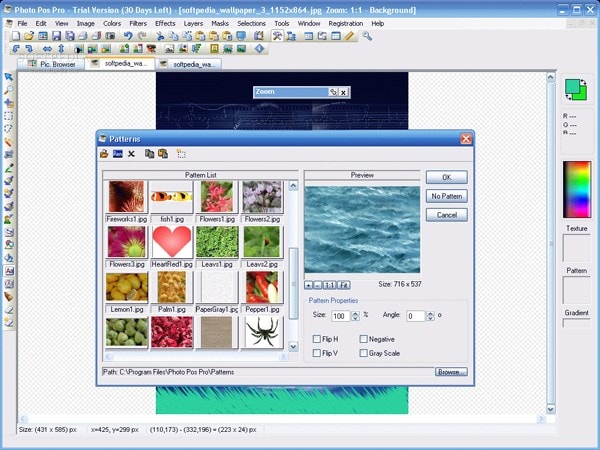
#3. Photo Pos Pro
This is yet another good photo background editor that you possibly never knew about. It will give you limitless possibilities as far as photo background editing is concerned all touching on enhancement of your images. Very few programs in the market can match its performance. The main features that make Photo Pos Pro a good alternative for removing background from your still images are support of digital cameras and scanners, support for different picture file types, tools for creating computer graphics, tools for precision editing and repairs as well as rich text tools and special effects. Others are converting pictures file formats, picture browser, batch operations and script tools.
Pros:- It has powerful editing tools.
- It has a user-friendly interface.
- It's available for free.
- Even for the few that you get to pay, it's affordable compared to the huge features turnout.
- Photo Pos Pro might have problems handling very complex images despite its batch processing capability.
Download Photo Pos Pro >>

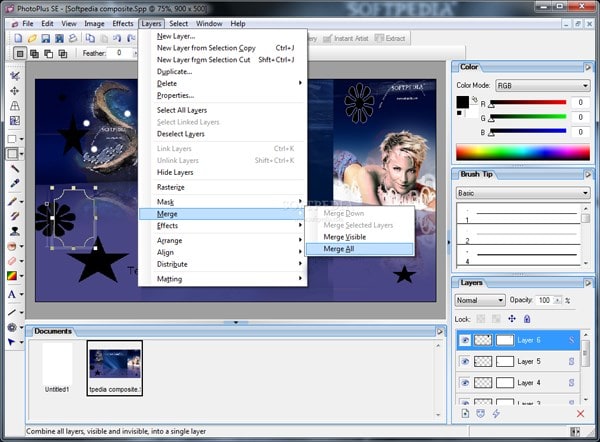
#4. PhotoPlus
You need to use this program and discover what new and advanced editing features along with tools can offer. It's loaded with all that and you can only get a firsthand experience to give your verdict. Very few people are aware about its presence in the market but it's important you are informed on that. The features that make it effective are pinpoint precision which ensures it cuts background without flaws, color control to make sure you choose the ideal one for your photo as well as great pictures and impressive results. All these are enough to inform your choices.
Pros:- The program has an intuitive interface that makes the editing easier and faster.
- It is completely free to save you money.
- Its editing tools are not complicated.
- Do not expect to enjoy all the features and full benefits because it's free of charge.
Download PhotoPlus >>

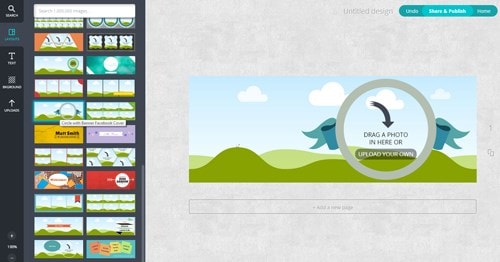
#5. Canva
With Canva, you will have the opportunity to come up with wonderful photos right from scratch and within a very short period of time. That is what you have been missing in case this program was unknown to you. Photo straightener will make sure your photos are properly in line, image cropper helps to crop images in case you want to frame, add text to photos will be good for coming up with a photo narrative, speech bubble maker will give your edited images a voice while the transparency tool gives a delicate fade to photos. Other features are photo enhancer, photo blur, photo vignette, design grids, free icons, photo frames, web wireframe, stickers, badges, photo editor and add texture.
Pros:- It has a brilliant guide for designs.
- It's simple to use.
- It comes up with quality images.
- It's absolutely free.
- If you have content to export, this program will not combine.
- It's not possible to alter image dimensions once you have started editing. .

Peopel Also Ask
Wondershare ID is an easy way to access Filmora's resources, keep track of your product's activation status, and manage your purchases. Use your Wondershare ID to sign into Filmora and Filmstock. More products and services will be connected in the future. If you want to know how to create and activate a Wondershare ID, please click here >
How to Access to Filmstock / Filmora's Effects?
Filmstock is an amazing source of effects resources for Filmora users to use in their videos! You'll find animated titles, motion graphics, filters, intros, overlays, and more. To get effects packs you need to log in from the Effects Store with your Wondershare ID, and subscribe for access to all Filmora's effects. Click here to learn more details about Filmora's effects.
Does iSkysoft Have More Software Categories to Recommend?
Portable GimpShop?
Welcome, Scott. And thanks for joining us. GIMPShop works portably using the standard GIMP Portable launcher bits, so there's not much work to be done other than packaging it up. I'm not sure why it's so unstable, but the Windows releases crash as soon as I try to draw on both my XP systems and on my Win2K test box. Perhaps it is the MDI addon that's doing it, as GIMP itself is quite stable and works with no issues on these same boxes.
I actually thought GIMPShop on Windows had been abandoned, since nothing had been done on it in quite a while. Glad to see I was mistaken. I even tried to learn how to compile GIMP so I could take a stab at updating GIMPShop, but no dice. The instructions online were outdated and failed about 1/2 way through.
I'm in the process of updating GIMP Portable to 2.2.13 and introducing an updated launcher that should greatly speed startup times. I'm updating the plugins cache before starting GIMP so that it won't have to re-find all it's plugins.
If you're able to update to 2.2.13, I'll package up a version with a new-style launcher and a custom splash (for GIMPShop) and drop it in the forums as a test release. If it's stable enough, I'll do a general release of it (be forwarned, though, that this may increase support requests as it'll find its way into more users hands).
If there's anything I can do to assist, post a note in the forums or drop me an email.
GIMPShop 2.2.8
GIMPShop Editor's Review
GIMPShop is a modified version of The GIMP to make it look more like Adobe Photoshop.
If you worked with these kinds of programs, you probably heard or already tried the original product, The GIMP. This software comes with the same support. The engine is the same, but the look and the feeling are different.
Since this is a program dedicated to the designers, I can't tell you how you feel when using it or what kind of features you can find or you can't find. I say this because I am not a designer. A person who is used with this kind of programs could say many things about an application like this.
From the editor's point of view, I can say that it uses the same amount of resources as the original program. It has a comparable startup speed. However, the first startup is an exception, because the application builds in that moment its icon cache.
The tools from the main window are the same, but the modifications can be seen in other windows such as the picture window or the tools window. Comparing it to the original product, you can see modifications into the menus and modifications to the tools.
I like some additional tools in this program, which you can use in order to make the application behave better. 'Drop menurc on me.app' and 'menurc' can be used in order to use Photoshop shortcuts for the graphics editing. In case something doesn't work, search for further reference. The included 'Read Me' file can be your life savior.
Another nice tool is the 'Turn On X11 Focus Follows Mouse'. Since GIMPShop uses a three window-working mode, is not that easy to activate the window's behavior by clicking it every time you would like to do an action inside it. This tool removes this behavior, so the window activates itself when you hover it.
Pluses: it is free because its Open Source licensing and because of this can be a strong alternative to the commercial solutions. It's easier to make a switch to this application, because it behaves like Photoshop.
Drawbacks / flaws:
In conclusion: if you like it, use it.
version reviewed: 2.2.11
GIMPShop Publisher's Description
GIMPshop is a modification of the free/open source graphics program GNU Image Manipulation Program (GIMP), intended to replicate the feel of Adobe Photoshop. Its primary purpose is to make users of Photoshop feel comfortable using GIMP.
Read moreOther Languages
Look for Similar Items by Category
Photo & Design > Image Editors
Feedback
This segment of our video series on the GIMP, we’re gonna be talking about installing scripts to your GIMP interface. Now in so far as what is a script, well where the GIMP is concerned what it is it’s kinda like a culmination of a bunch of actions that in with your decide results. Let me kinda show you what I’m talking about. Now what we’ve got here is an animated set of flames. Looks pretty cool. Now I’m gonna back up here just for a second.

Where I am at right now is probably one of the larger repositories or databases of already available scripts and it’s called the registry.gimp.org. And just to give a little heads up, I’ve already signed up and it’s completely free, and I’ve already logged in. And I just could not figure out what those icons were or images were because it has to be exact. You know if you’re familiar with it at all, you know what I’m talking about. Well, don’t give up. Do it like three or four different times and if you get it right, cool no prob. If you don’t, don’t sweat it because I’ll go ahead and tell you that sorry we’ve locked you out… blah.. blah.. blah.. But we have, by the way, sent the log-in information you need to get in to the system to your email address. So after you screwed it up a couple of three to four times like I did, because I could never get it right, then go ahead and send me the information you need anyway to your email address.

Then you just come on back here to the website and put in your username and the password they gave you and you can go on then and change your password. Okay, that’s out of the way. Now then what we wanna do now is I wanna show you how to create these flames. Now then we’ve got the long way. That’s this tutorial I’m about to show you here. And you just basically follow these steps here and you create it basically manually or with the script and that’s the jest of this particular video. Somebody has basically gone through all these steps here and recorded them. Now that record of events that took place in the process of making all of these items here to the end-result of the animated flame. This is called Script-FU. I don’t make them, I just read them. But yeah, they call it the Script-FU. I’m not sure. We’ll get into that later I’m sure. What we wanna do now is we want to, after we’ve logged in, we wanna download the script for this dinky little file and also on your GIMP once you’ve downloaded it from the and you’ve installed the GIMP.

You’ve got probably a hundred or so of the scripts already installed by default in your GIMP system. So we are just gonna add to it. Also here at the registry, like I said earlier, there’s a whole bunch of them. Probably thousands of them. And you can do a Google search for different types of scripts and you’d be surprised just how many are already out there. But I’m in Internet Explorer so I’m going to right-click on this, and go to “Save Target As”, give it a second, and just save it to the desktop. Now I’m just gonna go and close that and let’s go ahead and what are we gonna do next. Oh yeah. Let’s minimize this, minimize it again, bring this guy down here. I’m just going to right-click and then left-click on copy so I got this on my clipboard. I’m going to open up my Windows Explorer, go to Explore, then go to Program Files. I’m heading to the GIMP folder, by the way. And here we are under Program Files. So we are now at GIMP. Left-click, come on down here to Share, left-click, now you are here to GIMP, left-click, 2.0, left-click, and all the way down to scripts and left-click.

Anywhere in amongst here, these are all the scripts that, are by default, already installed. Right-click and paste. There we have it. Oh and you can see that they all have the .scm extension, whatever that means. Probably, script-something. Okay, so now we’ve got that done. Go ahead and close this out and bring the GIMP back up here, bring you down in here, and over here under Extensions, left-click, Script-FU, Refresh Scripts, OK.

We’ve all shuffled the cards in the Script folder and now then we come on down here to Animation because it was an animated file, over here to Flames, and there we have it. Hit OK. So instead of us having to go through all those steps on that tutorial, like I said somebody else already did that for us, recorded it as a script, and boom. Here we have it. Now just to kinda show you this is animated, but there’s like I think ten frames here, go over here to Filters, down here to Animation, over here to Playback, and bring you on down into here, and let’s hit Play.

There you have it. There’s our flame. Oh ain’t that toasty-looking? Of course, I think it’s about 18 degrees with a maybe minus 4 degree windshield factor outside right now where I live so this does look a little warm. But anyway, that’s our video on installing a script. Like I said, you can go to that registry.gimp.org to find gazillion different scripts you can play with. So have fun with it. Thanks a lot for watching and have a great day!
***To download the PDF of this tutorial Click Here.
Hello and welcome to this video on the GIMP. Now in this video, I wanna go over with you a little bit on how to save your images once you’ve done all your editing and got all your docs in a row. So first off, normally you’d think, “well you go over here to file and oh wait a minute… okay… so it’s not gonna be there.” Wrong file. You wanna go to the File in the menu of the image you’re gonna be saving. So you’re almost right. Click on File here. Now we’ve got a few choices here. Actually, there are so about five of them. And if you were to click the Save function, then if you’ve already saved this image once and given it a name and so on, then by clicking on Save again it’s going to overwrite that original image file.

So you wanna make sure you’re doing this right. Otherwise, if say, you aren’t really sure then you wanna go to Save As. That way it will give you the opportunity to save it in a different location or to just confirm in your mind where it was originally saved at. So in case the original one was one that you didn’t want to overwrite then you definitely wanna do the Save As. Because if you have not saved this in the past, given this a name, and so on, then by clicking on Save it will bring up the same dialog as if it were being Saved As. For example.. And since I’ve already saved this once, you can see up here this gives it a name. Otherwise, perhaps say something like untitled or unnamed. Let’s go ahead and do the Save As. And this is a little bit different than your typical Windows save window. It gives a lot of different options here.

First of them, obviously the name. You wanna give it a name. And as you can see right here we’ve got a name for it already and it’s in a .psd or Photoshop extension. Let’s go ahead and give this a name of IMSoftwareBoxCover. And we’re gonna save it in the images folder or you can kinda do some browsing there. Of course, you kinda limit it a little bit. You can click on this or you can go here and hit this plus sign for “Browse for other folders”. It drops down and gives you a lot more options to pick and choose from. And this is probably the best way I would do it is I would just click on this and then click on Save. Then it should open up the next time in this format rather than in the close format as it was originally. So here we can just click on where we want to have the image saved, and then here is the folder, and then here is the preview.

So you can kinda see here. It will give you a preview over here of what the item is that you’re looking at of course to where you gonna be saving. Let me cancel this out real quick here. And back here, Save As… You can see how it opens up again in this format. Now this is the name we’ve got but up here we don’t wanna name this a .psd or for that matter even overwrite the existing files. So let’s go ahead and change this again like I had it a second ago. SoftwareBoxCover. And we don’t have any extension on there just yet. You can do that down here. Oh, and of course, you can create a new folder if you wanted to. This gives you a bit of a path for the location of this image. You’re gonna be saving that right here. So let’s go ahead and hit this plus sign to select file type by extension. As you can see it gives you a whole bunch of options to choose from here.

Now the main ones you wanna consider in working with the most of the internet marketing or webpage style images would be the .JPEG or the .JPG, the .GIF, or the .XCF which is kinda like a .PSD or Photoshop only the GIMP version. Then that would be another one would be the .PSD or Photoshop. And the only other extension that I would consider here would be the .PNG which is pretty close to being the same as the .GIF only the .PNG tends to have a little bit better luck with the compression. It just tends to work a little bit better in some cases than the .GIF but they are so minute that you can probably get away using the .GIF without any hassles. So the three biggies are gonna be the .JPEG, .JPG, the .GIF, and the .XCF. Those are the ones we’re gonna be working with more times than not. And you can see right here the extensions, and here are the file types here, and just kinda go on through here. You can see there’s quite a few options you can use to play with here. But here’s a .JPEG, the .PNG, the .PSD, the .GIF, and the .XCF. Now the .XCF again is similar to that of the .PSD where this allows you to save all the layers intact and the original uncompressed image. So naturally, this is gonna be a larger file. So if you’ve got somebody that’s gonna be downloaded in this, you’re gonna be uploading this, this is gonna be a lot larger file size. It’ll take a little bit longer in uploading and downloading than the .GIF or the .JPG.

Now the .JPG, the .JPEG is much better suited for things like pictures, photos, gradients. You know, things with lots of colors whereas the .GIF and the .PNG are more suited towards the lone number of colors. Ideally, those with like transparencies. In other words, those that do not have a background. And also one of the cool things about .GIF is you can create animations with it too. And we’ll go on with that in a different video. Anyway, those are the basics behind saving your images and whenever you click on this down here you can see up here where it automatically assigns an extension. So let’s go ahead and do this. Given an extension of .XCF, the GIMP version of Photoshop, and then we’ll click on Save. I’m gonna show you something about the .JPG. It’s pretty cool. So I’m gonna give it a .JPG extension. Click on Save.

It’s gonna give you this because I’ve got it into layers ’til we haven’t compress all those as you can see here. It’s still all these layers here so it won’t save it with all those layers like that so it’s asking us if we wanna take care of that and we just go ahead and say yes. And we do that by clicking on Export. Now this is a cool part here. If you show preview in image window then you can kinda see it based on the quality. Now just check out the original size where we at right now. We can up this size a whole bunch. Well almost double in size but you really can’t see that much more of a difference in the quality. So that’s one thing too you wanna use this slider bar here for is to save this space or the file size.

So if you take this all the way down to four or seven you can see how the quality degrades a great deal there. If you’re saving quite a few kilobytes but do you want the quality to reflect that? I’ll leave that up to you. Right there is right about where it was and it looks fairly decent. So that’s what I would do. Again, something as far as the .JPEG this is an additional option that you can play around with where you can kinda compress it even more so long as you do not notice any major degradation in the quality of the image you’re saving. So that being said, that’s pretty much a quick rundown on how to save your images using the GIMP. Thank you much for watching!
***To download the PDF of this tutorial Click Here.
Hello and welcome to this video on the GIMP. Now in this video, I’m gonna show you how you can prepare your images that have this white background for EBook covers, or software box E-covers, and so on. Or for that matter, let’s say we’ve got a picture from a wedding for example that has something or someone in the picture that you don’t want in the picture. You can do the same technique to remove that particular item or individual from that picture. For example, in this case we’ve got a software box E-Cover here and this just would not look like the same if it had this white background in there. It looks kinda dorky, actually. So in this video I’m gonna show you how you can effectively remove this white background and let me show you what the end-result would look like. It would look like this. Now some folks call this rendering, some folks call it transparency, I call it removing the white background. So whatever you want to call it, hopefully this will be the end-result. Since this can be rather intricate and a little time-consuming, I can explain this the same technique in detail by showing you something a little bit easier to deal with. Let me get rid of these guys here. Get rid of this box here.

And we’ve got this icon for Adobe PDF and we have this icon for Adobe PDF transparency. I’m gonna use this as example because, well, frankly there’s square lines. Whereas with the people, you’ve got the head, you’ve got the hair, you’ve got the fingers, you’ve got the dollar bills, and so on. And again, the same technique can be used just with this one it won’t take so long whereas with the other one you wanna take your time. So let’s get right into this. Now first off we’ve got our image here. Let me open up something that might resemble a header. Say if it were about 700 pixels wide, 150 in height, and go to Advanced Options. We want a white background. We’re gonna change it out here in a second to blue. Now over here we’ve got our Layers Dialog box and that’s this guy right here.

So now what we wanna do is we want to put this guy here right in here. I’m gonna hold my control button down and then click on the C to copy this on my clipboard. I wanna create a new layer here by clicking on this and let’s make this 150 by 150 which is about the same size as the adobe icon and turn in my clipboard so I should just be able to paste. There we are. Again this is why we do not want this white background. We want this to blend in naturally with the blue background. So let’s get rid of this. Actually, let’s not get rid of it. It’s floating around up here so let’s go and anchor this to the new layer we already created by right-clicking, “Anchor Layer”, and just close the eyeball so it will go bye-bye. Let’s go ahead and get this guy down here and get our work space up here.

Now then, right now we are at a hundred percent so to make this easier for us to see the details in the lines here, in the outline because what we wanna do is we’re gonna cut this white background out. We’re gonna toss the trash so it’s not there anymore. Let’s bring this a little bit larger than life so that way you can see most of the pixels and we can go to 800 to see even more. And this is what you would wanna do when you’re dealing with the details such as somebody’s strands of hair, or their fingers, or like with that image of the two people holding the dollar bills. You wanna go to the 800 pixels. The larger you can get, the better. The more detailed you’re gonna be able to get. But for the sake of this video, we’re gonna go with four. And now then we want the Paths Tool, click on that. We wanna be in Design mode and let’s go and start with the top here just for the sake of argument. And the more details that you got to deal with use less space between your clicking. What I’m doing here is I’m just clicking my left mouse button to connect the dots. Since I am dealing mostly with straight lines here, oh and if you screw up something like this here or like that, control button on your keyboard, letter Z and just keep it the letter Z until you get back up a good spot.

Let’s get this down here and just continue on down the line and you can probably see now why I chose this particular item for this video because again it’s mostly straight lines and you don’t want to spend all day watching me do this. And you’ll see that this here is gonna show up here in a second. That’s a mistake and you just wanna go back and correct that because you can’t just go over here and hold your mouse and squeeze it in. You just hit your control + Z button and go back until it’s at a good spot and then do it over again. Hopefully that’s making sense to you. Now you wanna connect this. You wanna complete your outline here and to do that hold your control button down and you’ll see where you’ve got the two circles. Right there you got the circle with the line through it.

Now we’ve got the two circles interconnecting and it looks like an infinity symbol, then click your left mouse button and you are connected. Now then since we are now connected, what we’re gonna do next is we want to go over here to our layers and then right-click and we want to go all the way down to “Add Alpha Channel”. And once we’ve added the alpha channel to this, we come over here in our dialog box and click on “Selection from Path” and that will get our little ants marching. And what that does that’s selected because it’s a selection tool. Our Paths Tool, it’s basically a selection tool. It selected our image we’re going to maintain. Now what we wanna do is we want to invert this so we can get the marching ants going around the outside of what we wanna get rid of. And to do that we want to invert this and we can do that a couple of ways. Go to Select > Invert, or we can also hit the control button on our keyboard and the letter I, as in invert. So now we’ve got that inverted. We click on the delete key. And there you have it folks!

All these little checkers here that tells you that this is basically no background. I mean it’s what they call transparency. And you can kinda see where we could have made a little bit better lines here because it will show up here when we put this up against that dark blue background. And again if it weren’t for the video, you’d wanna spend a little more time with this. Be a little more perfection. And again if these were brought up to an 800 pixels size then you’d be able to see those details so those pixelated boxes will be a lot bigger and you could be a little more extra detailed and the end-result would reflect that. So let’s go ahead and get this back down to a hundred percent. Get our little windows shorten up here a tad. Now at this point you wanna save this. You can do that just by going to File > Save As > and give it a name right here and I’m gonna say Transparency. And then come on down here and click on Save.

Now if you wanted to save it that’s something other than a .GIF, then you come on down here to “Select File Type (By Extension)” and there’s a bulk load of options down here. For the time-being, hit this minus button, bring this character back up here, hit the Save, and then this comes up as a .GIF option, click Save, that’s cool. What we wanna do now is we want to unselect this. Go to Select > click on None > and let us go ahead and move this guy into here. And what I can do here now go up here to the move tool and with this being highlighted or actually you can see here in the Layers box that this is a character that I’m working with right now and in the image box here versus this. So right now I’m working on this one. I’m gonna copy this to my clipboard. Control button on the keyboard and then click on the letter C, as in Copy. It’s in my clipboard now. Let’s bring this guy up here, get us another new layer similar to the other that we had here. Here’s our new layer here. Just kinda click on that so it’s highlighted and then click over here. Right-click V, as in Victor. And this is guy is floating so let’s anchor. Right-click > left-click on anchor, and now this is our.

This is what it used to look like with the white background and this is what it looks like now. Of course, it’s still kinda yucky with the imperfections there but you get the idea. And you can just click this down, move it around. And with the Scale Tool you can make it smaller. So that’s how you can remove the white background or any type of background from your image in so far as the E-Book or DVD E-Covers are created. This is how you could use your images to make them pop a little bit more. Make your images look a little bit nicer on those covers. So I hope you learned something from this and have a great day!
***To download the PDF of this tutorial Click Here.
Hello and welcome to this video series on the GIMP. In this video, I’m gonna briefly introduce you to editing a Photoshop image using the open-source software called the GIMP. Let’s go ahead and jump right on into this and open up a Photoshop image. Where we at here.. Open..

We got a couple of them right here.. Let’s try that one. Just double-click on it. And the thing about the GIMP and Photoshop images or .psd images and the GIMP equivalent is .xcf, is they come in layers which makes things a lot easier to manipulate and edit and that’s some pretty cool graphics to your images. Like in this case, a header image. And as you can see here with the layers, we’ve got these eyeballs off to the left that allows you to see them.

So if you turn off or click on the eyeball, that’s going to change the way that particular layer appears or does not appear on your image. And another thing about the layers is the order in which they are in your dialog box here affects the way they show up on your particular image. So if this “Fitness Tips”, which is more than likely the text here, if this were further down in these group of layers then you may not see it all because it could be underneath more of a solid color. Let’s move it down and I’ll show you what I mean. And you can do that by these arrows here.

Let’s move it down so you can see it underneath the shape here. And the text obviously changed. Move down some more and it goes all the way together because it’s underneath this layer which is more solid. Now you can adjust these layers too by using the opacity bar here. You can see just slide it right on by. I didn’t adjusted the whole bunch on this particular layer but let’s try this one here. Wait, let’s go back here. Click that because I was adjusting the text, actually. That’s kinda silly. So let’s try this one. Adjust it and you can see if we’re down to almost invisible or transparent then the text starts to show through. Another cool thing you can do with manipulating the layers in a Photoshop image.

So let’s go to this guy right back on up where it was. One other thing too I wanted to mention is whenever you go to save your changed file, you would go to File. It’s really isn’t much different than saving it in any other program. In this case, you want to name your file and if you wanna keep the .psd or the Photoshop extension or if you wanted to change it. If you wanted to change the extension, you may also be adjusting the quality of the image by changing the extension so you wanna keep that in mind. You come down here to “select file type (by extension)” and hit the plus sign and you get a bunch of options here. And this is that .xcf image that I was talking about. This way you’re creating a Gimp image with layers then you can save it just as you would as a .psd. It’s really the same thing, only this is the GIMP version.

And we’ve got several options here to choose from. And if one doesn’t work for you, well come on back and and change it to another extension that will. And that’s basically it, folks. A quick introduction to adjusting or manipulating or editing a .psd file while using your GIMP software. Hope you learned something. Thank you very much for watching and have a great day!
***To download the PDF of this tutorial Click Here.
Hello and welcome to this video on the Gimp. And on this video, we’re gonna be touching base on the layers. And this is our Layers Dialog Box here. Now, if you don’t have your setup similar to the way I’ve got mine here then you can get your Layers Dialog Box by several ways but one you can go over here to File because this is all it’s gonna be up here. Go over here to File and then Dialogs. And there you go. More than likely we’d do is you could just like what I did over on the right-hand side of the screen there.

You can just go up here to “Create New Dock” and then this one here. And that’s what I did kinda. This is one that I did before. I’ll just bring this one up here in place of that one. And then we’ve got the layers here, and we’ve got the Undo, we’ve got the Paths Tool, and we’ve got the Channels Dialog here. Actually, that was pretty cool. I might just leave that one up there. Anywho, that’s how you can get to the Dialogs Box. Now this one here just kinda go over a little bit of what else is involved with the Dialog Box and all the little cool things. Actually, I better move this down so I’m not confusing the issue too much. Here we’ve got the icon. We click on this to create a new layer. And we can use these up and down arrows to move the selected layer up and down and I’ll show you here in a second to kinda emphasize the importance of these.

And here we can simply duplicate a particular layer that we’ve got selected and if we’ve got a floating layer around or somewhere and I’ll show you. We’ve covered that in prior videos but if we got a floating layer around here and you kinda like what you’ve got and you want to make a part of your image then you click on the anchor and boom. That floating is no longer a floating. It is actually attached to the layer in question. And then of course we’ve got the dumpster here, the trashcan where you can either drag this to the trashcan or just highlight it and then click on the trashcan and poof! It’s in the trash. It’s gone. Now we’ve got some other items up top here . They are also pretty nifty. The opacity, well that’s pretty cool. You can add some special effects really easy to in existing image that you’ve got like some of the other tools we’ve got over here. We have a Mode selection where you click on the drop-down arrow. We’ve got a lot more options you can play with here to affect the said layer or image and let me just kinda show you here like for example right here I’ve got this CD selected and that’s this guy right here and you can see all the eyeballs are off here.

That means these layers are not showing. They are there, they’re not just showing. So if I were to save this right now, then it would save it without these layers involved in this image. In other words, you get what you see. If I were to click on Save and Save As, then this is what the image, the end result will be. Only one CD. Now this one right here, one of the beauties behind layers. Let me just kinda mention that too. One of the benefits behind, say, the Gimp or Photoshop is the ability to work in layers. And so you just don’t get with any other type of image manipulation software. For example, you’ve got this layer of the CD is on top of the layer of this box, the software box.

So as you can see it’s in front of and you can move around all over the place. Now that’s one of things about these up and down arrows is you can adjust this. For example, let me create a new layer and click on the New Layer icon. And over here it’s always good to name these two. That way you can stay somewhat organized and it gives you the width and the height and you can choose from the foreground color which you can see right now is dark blue, background color which is white, or you can have this either or white or transparency depending on which you are about to create. But for the sake of this example, I’m gonna leave it foreground color so it creates a dark blue layer. And basically it’s gonna be the same size as this so it’s gonna set on top of this. Again, one of the beauties behind layers.

Now everything below this is affected by this. Look at this; this is a blue blanket on top of all these guys here to cover them all up. Now one of the cool things about this is you can affect the opacity or the transparency of these individual layers. So for example, I’m going to decrease this opacity. As you can kinda see through this blanket like so. So you can see how it affects everything below it with the darker blue hue or tint. Now then with this layer selected, the dark blue layer selected it didn’t kinda transparent. Let’s move it down. Okay so now this layer here is on top of the blanket. It’s on top of that blue blanket so it’s shining through. So let’s keep moving it down. You can kinda see things are starting to come to a light here a little bit. Now then this box is on top of the blue blanket. Basically, you can see that it’s affecting the background now.

And now then the background, the white background, it’s on top of the blue. So basically, the blue is not having any effect whatsoever. So again, that’s one of the cool things about layers is that you can just kinda pile stuff on top of one another, give it more of a depth to your image, a lot of cool things you just cannot do with simple image software. So I’m not really sure how to put it. One other thing too. If you didn’t notice, of course this is the Gimp and this is a Photoshop extension. A “.psd” extension. So without having a three or four or five or six hundred bucks for a Photoshop software, you are able to manipulate and work with Photoshop images. So again, I just wanna point that out to you too. One of the things too I wanna mention here is that let’s say we’ve got this one CD selected. As you can see it’s kind of a beige, either way where there’s dark blue or beige that means it’s selected. This layer is selected. Let’s multiply this up a couple of times here and they are all just kinda hidden right behind here.

And then of course if you didn’t want them to be shown, maybe you wanted to save one image with just the box then you take the eyeballs out. You can save this as whatever, you’re gonna give it a name, and then you’re only going to get this software box. If you want those CD images back in there or DVD images, you just turn the eyeballs back on. And there you have it. Now then you can save it as and you’ve got this as your image. So that’s kind of a quick overview of some of the things you can do with the layers aspect of your Gimp software. Hope you learned something and hope you’ll be able to profit immensely from this little tool. Thank you much for watching, folks!
***To download the PDF of this tutorial Click Here.
Hello and welcome to our video series on the Gimp. Now in this video, I’m gonna introduce you to the Align Tool, another one of the Transform Tools we’re working with.

Basically, just click on this icon. It brings up our options down here on the bottom or a quick shortcut would be just pressing on the letter Q, as in Queen, on your keyboard and that will get you here as well. Now, frankly I’ve never used this Align Tool because it basically just moves object within your image to other parts of your image. I just use the Move Tool so I may sound a little bit rusty in all things alignments and that’s basically why.

Just a quick introduction here. One thing that we can do is.. Let’s make a selection here using our Rectangle Tool because we want to align everything somewhere within all these box here, what we just selected. Now we go back over here to our Alignment Tool and on our drop-down box, we wanna make this relative to the Selection.

Let’s go with the yellow box up here, click on that, and you can see these four dots in all four corners here. And then, come down here and, depending on where you want to align it to, let’s say we want to align it to the corner here, you just click on the “Left Edge of Target”. And there we’ve moved it to the left edge, straight across. Now, if we want to move it to the top of what we’ve selected, click on this and it moves it to the left edge top.

And of course you move to the far right edge, and so on. Now in this box here, we can do the same thing. Again, this is our selection here, the big box. Click on the blue box here and now this has the four dots. And again, we can move it over to the far left and we wanna go to the bottom. Now again, myself call me crazy but I will just use the Move Tool and do the same exact thing. So I’m sure that there’s reasons behind the use of the Align Tool. I just haven’t figured it out myself but that’s a quick introduction to the Alignment Tool. Hope you learned something. Hope you are able to apply this at some future endeavor of yours using the Gimp. Thank you very much for watching and have a great day!
***To download the PDF of this tutorial Click Here.
Hello and welcome to this video series on the Gimp. And on this video, we’re gonna be working with the Blending Tool, otherwise known as the Gradient Tool. And a quick shortcut on your keyboard to get here would be the letter L, as in Larry. And here are the options that we have and frankly, we’ve got quite a few different options. More options that we’ve got time for in this video so I’ll just kinda brush over them to give you ideas on how to get started and then the rest of it is just up to your imagination. So basically in the mode section, we’ve got a bazillion of them.

Normal is where you’re gonna find yourself mostly. Dissolve is a good added functionality. Overlay is one that’s pretty good but we can usually tackle what this is over here in the Layers dialog box. Again, just play around with these different modes. You’re gonna find different opportunities for particular task that you’ve got to accomplish. Opacity brings it either full color or almost invisible or more transparent. You can reverse the color scheme that you got. This is the foreground and the background these two here. You can reverse that here.

The Offset, again, is another great functionality. It takes less blending, more blending. The Shape, you can go with Linear, Bi-linear, Radial, Conical, Angular, Spherical. I mean, this is pretty cool down here the Spherical. And you can add layers, add these on top of one another by creating additional layers with different gradients, different colors until you’ve got such a mishmash that you can do just about anything with it. So let’s jump right into this and get things going here. We’ll try the Linear first, 100% Opacity, zero Offset, and we’ll see over this color here. I’d like to have something of similar colors in nature. Yeah, let’s go with this.

Now let’s try something in the header neighborhood of 700 by 150 tall and we’re gonna make sure we go with the white background versus the foreground, background or transparency colors. And here we have our first layer. Pretty much I can do this is you just simply hold your left-mouse button down and you will affect the pattern by where you let go whether it’s straight across, at an angle, straight up and down, at some point in between. So there you go — dark, light. Now we can reverse this like I was saying. Click on this box here to reverse it. And you just do so much with this. As far as the Offset, let’s increase that and I’ll show you how it takes some of the blending away. See, you don’t have much of a blending part there. So that’s why you kinda leave this as zero. Let’s show you then Dissolve, it’s pretty cool.

To get a good feel of the Dissolve, you have to reduce the opacity a tad bit. Just kinda drag this and as you kinda see how that gives maybe a little starry night look if you will or a paint-splattered look. Now to kinda add to this, let’s throw together another layer on top if this one. And let’s go with a green just to be kinda peaky looking. Now this is how it’s gonna look here and let’s undissolve this, let’s go with normal. Let’s add that.

This is on top of our background already so let’s decrease the opacity or increase the transparency if you will. Let’s see how that adds to our. See how it kinda tames the a little bit and we get rid of it altogether, that’s the original. Yeah I don’t like that. But again, it’s just something you can play with here. Highlight this and trash that. Let’s just go with full-blown blue for the foreground and the background let’s go with white. Oops, I didn’t create any layer so Control + Z, new layer, OK, on top of, straight down. Let’s reverse that, actually. Yeah, that will work. Now then let’s reduce the opacity. So that’s the way it looks now. Get rid of the new layer. Well, you get the idea as far as being able to play around with it. Now then this being potentially a header, you can throw in a darker image here.

Say, of a some person working on a laptop and over here you put a lighter like white text. Again, just wanna give you some ideas, play around with, and as far as the shapes here. That one is a Linear. Let’s try the Spiral. And here’s the Spiral here. Let’s get rid of the background here and increase this all the way. So this is the Spiral that we have on top of the darker background and let’s bring this guy back in, decrease this. As you kinda see the functionality we got there just by adding those two different layers. So we got a lot to work with here. I mean, this is just one of the coolest tools of the Gimp in all. So I hope you enjoyed this, hope you learned something, and of course, I know you’re gonna be able to apply this to a lot of your different Gimp work. Thank you much again for watching and have a great day!
***To download the PDF of this tutorial Click Here.
Hello and welcome to this video series on the Gimp. On this video, we’re gonna be covering the Bucket Fill Tool which is basically a way in which you can add colors or different patterns to the image that you’re working with. And I’ve touched a little bit on this in a prior video but I just kinda go on over this real quick here.

Here are the Fill Type and you can toggle back and forth using the Control and/ or Shift key on your keyboard. And this is the Foreground, the Background, or the Pattern Fill. And the foreground is this color. This is the background color here. And the available pattern fill is this guy or this and they’re the same thing. Now then, we’ve got a lot of modes where we can choose from — Normal, Dissolve, Divide, Screen, Overlay, Dodge, Burn, and so on. Let’s go and show it to you from the normal view. Foreground color fill which will gonna be blue and we’re going to pick similar colors. So everything that I’m touching right now that is red is gonna change colors to the foreground.

Likewise with this one or this one. I hit my Control + Z to back out of these changes here. Try this one. Now the reason why I chose white here but the reason why the rest of this white did not change colors is because it was not contiguous with this. In other words, it wasn’t touching this. And background color the same thing. Change that, change that, change this. And with the pattern fill as our choice here, change that, change that, change that.

And that’s similar colors. We’ll also show you to the different modes up here and the opacity too. For example, let’s go with “fill whole section”. That way it’s gonna fill this whole thing up here. Let me show you. See just like that. Right now we’re on normal and a hundred percent opacity. In other words, it’s solid. Let’s get out of this and change this to, let’s say, fifty percent. Let’s go to thirty percent. So you can see how it changed the opacity. But it changes the opacity or the transparency. So you can adjust this. Of course, it won’t make any adjustments once it’s already been made until you click on this again. Another thing too I wanna show you is get out of this. Go over here, let’s create. This is our layers dialog box. Let’s create another layer.

And now we got a blue layer and as you can see it’s basically like a blue piece of paper covering up our image surface on top of the cone and the ice cream drippings. So if we want to adjust the opacity of this as it is, of course we’re gonna adjust the layer. We can move the down wand so now the ice cream cone is on top of this blue paper. Using that analogy, let’s go and back up. We can change the opacity here. And we’ve got similar modes here we can work with —- Dissolve, can mix a little fuzzy and stuff, and so on.

So that’s one way we can do that too using the dialog box. I think that’s pretty much it, folks. That’s the Bucket Fill. Again, that’s just adding colors to certain sections and of course you can use the fill or the pattern fill. I’m gonna go over this in a different video as far as how to acquire and create additional patterns for your collection here. Okay so that’s pretty much how we can play around with the different options available in the bucket fill tool. Thank you much for watching. I hope you learned something and I think you’re gonna be able to use this quite a bit in your future endeavors. Have a great day!
***To download the PDF of this tutorial Click Here.
Hello and welcome to this video on the Gimp. Now on this video, we’re gonna cover the Brush Tool a little more in-depth than we did on our prior video but this one is going to show you a little bit more about how you can create your own brush and how you can find some free brushes on the internet and how you can install both those and those you create yourself.

Now here we are at Deviantart.com and again it’s a pretty cool site. It’s free. Once you get registered, come on back and log-in then go to categories, come on down here to Resources, come on up to Application Resources, and Gimp Brushes. There’s over a hundred of them here so play around. Have fun. What I wanna show though is one for filmstrips because well I’m in the video biz. Just click on whichever one that you want to check out. And this is basically what happens and there’s a lot of information in here too, some comments, kind of a form of source for you to give the creator their to let them know how well you like the item. Then you just click on Download and save this to my desktop and if I seem to be going too fast well that’s what the little pause button is down here on our video so I’m gonna try to squeeze much info in this video as possible.

Any who that should be downloaded. There it is. So let’s move this guy down and come on up here. Here we are. Right-click, extract, and I’m using the extraction wizard found inside of Windows. You can do the same thing with Zip. But hey, this is free. That’s free. But this came with the program so now that I got it unzipped, downloaded, open it up. Here are the brushes. So you want to select them all by control key and A on my keyboard. I’m gonna deselect this guy because I don’t need that. It’s just an image. Control key and left-click mouse, right click anywhere in here, left-click on Copy. Now that you are in my clipboard, now then let’s follow that path I showed you. And here we are. You just go to your Windows Explorer on how you’re gonna do it. See Program Files then Gimp. That’s we are here.

Click on that, come on down to Share, come on over to Gimp, and Brushes. Now if you are coming across some gradients that you find, same process — patterns, scripts, themes, same process. For the most part, this is where you go to install. Let’s go to brushes. These are all the brushes that are in there currently. Right-click it that stuff out of my clipboard and paste it here. There we go. Now then we’re almost done with this. We need to go back to our here at the Gimp. And if we look here, we’ll see those brushes are not in here yet. And again, these are those that come as a default. Once you install your Gimp for these are what’s that come along the program. So now to get those that we just downloaded and pasted into that folder into here so we can use them. First, you gotta go to file, dialogs, down here to these brushes, and then you don’t see it down here yet, click the refresh button and now they are there.

Same process if you download any other brushes. How you can get them in there. Then the same process if you create your own brushes which we’re gonna do here in a second. And copy/paste into that folder, come back here — file, dialog, brushes, refresh. That’s how you do it. Now then, we can see they are now in here. And I’m just gonna give you a quick rundown. Let’s get us a new palette open up here, 250 by 250. Let’s get one of those filmstrips in here and that’s not very big. You can adjust the size obviously here. There’s a different color in there. There you go. Different angle. Okay, you get the idea. Now you can use something like this. Just create your own little collage. You can create something like this for safe. What I would do and we’ll do especially on an upcoming video is use this as a background for a DVD e-cover that we’re gonna go over. Again, that’s gonna be in a different video. But just some of the cool things that you can do spend some time, go out and find this some brushes. Again, don’t spend much money whenever they’re free for crying out loud. Get you some free brushes and install them and if you got a wild hair and an imagination you can also create your own and that’s what we’re gonna do now. First thing I’m gonna do is pull this cat up and now then what I’m gonna show you is how to create this using a 250 by 250. Ideally, you might want something smaller like a 50 by 50 or 20 by 20. That way you want to adjust the scale that much but in either case.

And I’m not much of an artist folks so good laugh in there in the back. I hear you. That, by the way, is a foot if you have guessed. Now then, once you created your little masterpiece, to make this a brush come on up here to file, Save As, and I’m gonna save it on the desktop here just for ease of finding. Then whatever you name it, for example, foot. You gotta end it with “.gbr” because that just tells the software that “hey, this is in fact a brush.” Click on Save. This comes up, just click on Save. Get this guy out and then minimize that. Now we shall install the foot just like we did the other, the ones we downloaded. Go to Brush, right-click anywhere, paste it because you know it was in my clipboard and then come on back here. Bring it over — File, Dialog, Brushes, Refresh. There’s my foot right there. Go to that, bring up my clean canvass, and get my foot there. Too big. That’s right. So let’s make this guy a little bit smaller here. There we go. Cool, huh? Anyway, that folks is how you create your own brushes and that’s how you can find some cool free brushes on the internet, download them, and also how you can install them yourself. So, have fun with this. Enjoy it. Hope you learned something from the video and by all means, have a great day!
***To download the PDF of this tutorial Click Here.
Hello and welcome to this video series on the Gimp. Now in this video, we’re gonna be covering some of the final tools in our toolbox and mainly these deal with working on digital images or stock photos which I do not do hardly at all so I may be a little bit rusty in my explanation. So if you find that I may be a skimming over some important parts, well now you know why.

Now another thing too I wanna get into real quick like is that I find that these are not all the tools. There’s actually a few more here that deal again with mostly digital imagery or stock photos and those are called Color Tools. Now what you can do is over here in my dialog box, you can click on this area and this is just one way you can get in there. There’s several other but go to Add Tab, come on down here to the bottom almost to the Tools, and click on that.

This brings up every available tool that you have through disposal. Now most all these other ones we’ve got in our toolbox currently. You scroll on down here on the bottom and you’ll see all these here. That over on the left-hand side you not have the eyeball shown, these are all the Color Tools that are not in our toolbox. Now if you activate the eyeballs so that you can see them, look at it like that, then you see it pops up here in our toolbox. One reason why I wanna bring this up is that so in case you find yourself not using any of these or few of these tools on an ongoing basis, then you can clean them up. You don’t have to have them in your toolbox. You can always acquire them later on. You know like these guys here, you can hardly ever use these. I do so I’m gonna have them in my toolbox but it just gives you that much more room in your toolbox. So again, you’re more than welcome to customize your toolbox and now you know a little bit more about how to do that. Now let’s say we’ve got an image here that you wanna show how this work real quick. And you just click on these guys and you see there’s hardly any options. Actually there’s no options. There’s one of these Color Tool items that have options of the six or seven that there are but what you do to activate these is you simply click on your image and there you have it. And if you screw something up, well you can always hit the Reset button.

If you go too far on the Saturation, Lightness, Hue, you can always hit the Reset button and go back to where it was in the beginning. So that’s your Color Tools and how you can add and subtract tools in your toolbox. Just wanna bring that up. I have not done that yet. So far, I needed the prior videos. Now what we’re gonna be talking about here is the Clone Tool, the Healing Tool, the Perspective Clone Tool, the Blur and Sharpened Tool, the Smudge Tool, and the Burn and Dodge Tool. I guess I better rid these guys here because they are just in my way right now. So goodbye to this. This side of there go back to my Color. Now then the Clone Tool, ideally what I find this is used for is to, let’s say for example, you’ve got a.. Well, let’s just open up a image real quick here. One that I’ve been working on here. This is our striped donkey. Some people call them a Zebra. So let’s say that I want a herd of Zebra in this image but I can only find one at the time I took the picture. So this is how you can do this. You can just clone this character, and here, and here, and here, then you can clone all three of those for over here and before you know it, you’ve got a whole bunch of Zebras where originally there’s just one. Of course, they are all gonna look exactly the same as this guy here so I won’t say nothing if you don’t. So let’s go ahead and jump right into this here and what we’re gonna do is click on this. We can see the options here. Now most of these guys have got similar options as we kinda click on there we’ll see.

Now some of them will have the Modes grayed out. But the rest of them will not. And as far as the Mode, they all have basically the same, a bunch. So I’m not gonna jump in to any of these. You’re more than welcome to test them yourself. For the most part, we’ll leave Mode on normal. And the Dodge and Burn results are grayed out. So let’s go into the Clone here and I’m basically just gonna leave everything as default. The brush size or the scale is pretty decent size here and it can speed things up. If you’re working with finer items, maybe this blade of grass you want over here, well then you can always knock the scale back a little bit to where it becomes invisible. But if you got the picture blown up, using the magnifying tool, then it might be a little bit easier to work with those finer items. So let’s zoom this zebra back out. You can also go down here to 13%, a 100%, or however you wanna float it. But we’re gonna go back to the 25% so you can see more of the image for the sake of this video. Okay so back to our Cloning Tool and what we wanna do first off is hold your control button down. This is where you’re going to select your subject. The subject is what I’m going to copy over into the destination. So the subject is this zebra guy here and hold the control button down and click. Now we’ve got a subject point. Now then over here, just try moving back and forth. Undo this because I wanna make this guy a little bit bigger just for the sake of the video.

Okay subject point still clicked and get the zebra in here fairly clicked like and the more you do of this, the better you’re gonna get at it. I’m sure you’ll find at times when you wanna do this. You’ve got that wedding photo that’s perfect except that you’re drunken uncle with a lamp shade on his head happens to be in it, well you can use something like this to get rid of the drunken uncle with the lamp shade over his head and just don’t tell him because he probably won’t remember it anyway. That’s one way that you can use the Cloning Tool and as far as the Healing Tool, let’s say that for example you’ve got a picture of your fiancé or whatever and it’s just a beautiful picture except for that one little smudge or you’d like to think it was a smudge on the tip of their nose and you wanna get rid of that smudge, well that’s where this Healing Tool will come into play. And since I don’t have a picture of your fiancé, what I can do is use the backside of this striped donkey. So let’s go ahead and zoom in here. I’ll use this guy down here and we’ll go to two hundred. Let’s go on over here.

These are those blemishes I was talking about might be on your fiancé’s image that aside from that, it’s a beautiful image. So we wanna get rid of these blemishes. I mean, how tactful can I be? So let’s go over here to the Healing Brush and it’s somewhat similar in the Cloning Tool because you are taking a portion or a subject pixels are what you want to be in place of the destination pixels. So consider this black dots we want it to be white. So we hold the control button down on our keyboard and then left mouse click and then we want to just left mouse click on the blemishes and that will make them the same color as our destination. Now these are a little bit darker over here so let’s move our destination over here holding the control key down and then clicking on the left mouse button. The new destination a little bit darker whereas over here that’s not noticeable but that’s how you can use the Healing Tool is you’re basically replacing the bad pixels of your picture with the good pixels of that same picture, or even of a different picture. So hopefully you learned something with this and you’re gonna be able to apply this additional knowledge to your task in using the Gimp and the brush tools. Thank you much for watching and have a great day!
***To download the PDF of this tutorial Click Here.
Differences Between Adobe PhotoShop and Diolinux
PhotoGIMP is a free image editing software package that has been designed by Keynote Software Limited. It is a fork of Adobe Photoshop, with many of its own features and capabilities. However, it also shares many features with Photoshop, including automation of basic photo editing operations, Gimpshop Free Activate. The main features of the PhotoGIMP fork of Photoshop are as follows:
Diolinux - A newer photo editing software program that provides a DVI-to JPEG conversion. In addition, Diolinux comes packed with a DVI to Video conversion patch. PhotoGIMP has a built-in video patch that can be activated through the settings utility. With these two major differences in terms of user interface and functionality, it's easy to see why many people prefer to use photo editing software with a DVI Gimpshop Free Activate JPEG conversion patch.
PhotoGIMP is a powerful free video and photo editing software package. It can convert documents from your digital Gimpshop Free Activate or a webcam into an effective GIMP document. The powerful PhotoGIMP Patch comes with several powerful features that make it a worthwhile option for any user who wants to automate the tedious tasks involved in photo editing. If you're looking for a powerful yet simple photo editing program, then you should definitely try out Diolinux.
Technical
- Title:
- PhotoGIMP 2020 for Windows
- Requirements:
- Language:
- English
- License:
- Free
- Latest update:
- Sunday, September 12th 2021
- Author:
- Diolinux
https://github.com/Diolinux
- SHA-1:
- 949900fece236eb4baf4786760a04c9c7961fe2e
- Filename:
- PhotoGIMP.by.Diolinux.v2020.for.Flatpak.zip
Changelog
We don't have any change log information yet for version 2020 of PhotoGIMP. Sometimes publishers take a little while to make this information available, so please check back in a few days to see if it has been updated.
Can you help?
If you have any changelog info you can share with us, we'd love to hear from you! Gimpshop Free Activate over to ourContact pageand let us know.
Portable GimpShop?
Welcome, Scott. And thanks for joining us. GIMPShop works portably using the standard GIMP Portable launcher bits, so there's not much work to be done other than packaging it up. I'm not sure why it's so unstable, but the Windows releases crash as soon as I try to draw on both my XP systems and on my Win2K test box. Perhaps it is the MDI addon that's doing it, as GIMP itself is quite stable and works with no issues on these same boxes.
I actually thought GIMPShop on Windows had been abandoned, Gimpshop Free Activate, since nothing had been done on it in quite a while. Glad to see I was mistaken. I even tried to learn how to compile GIMP so I could take a stab at updating GIMPShop, but no dice. The instructions online were outdated and failed about 1/2 way through.
I'm in the process of updating GIMP Portable to 2.2.13 and introducing an updated launcher that should greatly speed startup times. I'm updating the plugins cache before starting GIMP so that it won't have to re-find all it's plugins.
If you're able to update to 2.2.13, I'll package up a version with a new-style launcher and a custom splash (for GIMPShop) and drop it in the forums as a test release. If it's stable enough, I'll do a general release of it (be forwarned, though, that this may increase support requests as it'll find its way into more users hands).
If there's anything I can do to assist, Gimpshop Free Activate, post a note in the forums or drop me an email.
Tweet
GimpSHOP is Gimp with a great front end that makes it work much like Photoshop which you can find free for downloading here: GimpSHOP.
GimpSHOP, like any good photo editing program supports layers, and Gimpshop Free Activate masks. These features aren’t always simple to get your head around but when you do, you’ll find they’re invaluable tools to use for photo editing tasks. Here, step by step, is how to work with them:
Step 1
To display the Layers palette press Shift F7 or choose Window, Layers. To add a new layer choose Layer, Duplicate Layer. There are no adjustment layers available in Gimp or GimpSHOP so this process keeps your original photo layer safe in case you need to use it later on.
Step 2
To adjust the levels in the image to improve its tonal range, Gimpshop Free Activate, choose Image, Adjustments, Levels and drag the sliders on the Input area of the dialog to adjust the contrast. The sliders Gimpshop Free Activate the chart should be moved inwards so they appear under the ends of the chart, Gimpshop Free Activate. The middle slider adjusts the midtones. Click Ok to apply this to the layer.
Step 3
To see how you can apply an effect or adjustment to this layer and blend it with the layer below, Gimpshop Free Activate, first create a Gimpshop Free Activate of the top layer Gimpshop Free Activate choosing Layer, Duplicate Layer. Apply the edge detect filter by choosing Filter, Edge Detect, Edge and choose the Sobel Algorithm with DaVinci Resolve Studio Free Download default value. This gives a new layer which is predominantly black and which displays the coloured edges in the image.
Step 4
Now, in the Layers palette, Gimpshop Free Activate, select the Divide blend mode from the dropdown list. Blend modes control how the top layer interacts with the layers below. Drag the opacity slider to the left to reduce the opacity of this layer so that some of the layers below show through thus mitigating some of the effect created by blending the layers together.
Step 5
To edit the effect the top layer gives to the image, use a Layer mask. Choose Layer, Mask, Add Layer Mask and choose White (full opacity) and click Ok. You should see no change in the image, Gimpshop Free Activate. Now select black or grey as the paint colour and paint the image to show part of the layers below through the image, thus effectively removing the effect of the blended edge filter, Gimpshop Free Activate. Paint with white to reapply the layer effect.
Step 6
The Layers menu offers tools for viewing a layer mask, applying it permanently to the layer, Gimpshop Free Activate, deleting it and making a selection based on it, etc. You can also use the menu to configure the size of the thumbnail images by clicking by choosing Preview Size and then choose a view size from the list.
Helen Bradley
Labels: gimp, GimpSHOP, layer mask, Gimpshop Free Activate, Layers, Layers palette
Categories:Uncategorized
posted by Helen Bradley @ 9:07 pm1 Commentlinks to this post
GIMPShop 2.2.8
GIMPShop Editor's Review
GIMPShop is a modified Gimpshop Free Activate of The GIMP to make it look more like Adobe Photoshop.
If you worked with these kinds of programs, you probably heard or already tried the original product, The GIMP. This software comes with the same support. The engine is the same, but the look and the feeling are different.
Since this is a program dedicated to the designers, I can't tell you how you feel when using it or what kind of features you can find or you can't find. I say this because I am not a designer. A person who is used with this kind of programs could say many things about an application like this.
From the editor's point of view, I can say that it uses the same amount of resources as the original program. It has a comparable startup speed. However, the first startup is an exception, because the application builds in that moment its icon cache.
The tools from the main window are the same, but the modifications can be seen in other windows such as the picture window or the tools window. Comparing it to the original product, you can see modifications into the menus and modifications to the tools.
I like some additional tools in this program, which you can use in order to make the application behave better. 'Drop menurc on me.app' and 'menurc' can be used in order to use Photoshop shortcuts for the graphics editing, Gimpshop Free Activate. In case something doesn't work, search for further reference. The included 'Read Me' file can be your life savior.
Another nice tool is the 'Turn On X11 Focus Follows Mouse'. Since GIMPShop uses a three window-working mode, is not that easy to activate the window's behavior by clicking it every time you would like to do an action inside it. This tool removes this behavior, so the window activates itself when you hover it.
Pluses: it is free because its Open Source licensing and because of this can be a strong alternative to the commercial solutions. It's easier to make a switch to this application, because it behaves like Photoshop.
Drawbacks / flaws:
In conclusion: if you like it, use it.
version reviewed: 2.2.11
GIMPShop Publisher's Description
GIMPshop is a modification of the free/open source graphics program GNU Image Manipulation Program (GIMP), Gimpshop Free Activate, intended to replicate the feel of Adobe Photoshop. Its primary purpose is to make users of Photoshop feel comfortable using GIMP.
Read moreOther Languages
Look for Similar Items by Category
Photo & Design > Image Editors
Feedback









I'm writing here what I send long time ago to GIMP developer mailing list.
I'm an amateur photographer, Gimpshop Free Activate, and I'm using GIMP (now GIMPhoto!) to retouch my photos. I wrote some articles in Italian on the argument, Gimpshop Free Activate, and I'm here to suggest some hints for this beautiful program.
Histogram:
- It's an invaluable tool for photo retouching, for valuating contrast, brightness, clipping (even channel by channel), posterization.
- Should be upgraded in real time, when doing levels, Gimpshop Free Activate, curves. . (corrected in GIMP 2.4.2), better if during correction the original histogram is grayed in the background, Gimpshop Free Activate, and the histogram of the current correction is black in the front.
- Like other photo retouching programs (take a look to UFRaw), Gimpshop Free Activate, there could some checkboxes to enable clipping areas blinking, Gimpshop Free Activate. This is very useful to see clipping, even better if could be updated in real time during correction (as the entire histogram).
- Linked to the previuos hint, on the histogram window there could be shown the percentage of clipping towards the white e the black (see UFRaw).
Levels:
- When you pass the mouse over the current image, show in the histogram on the levels window the luminosity position, something like a small circle running thru the horizontal line.
Curves:
- Please, a more dense curve. Better if user can select 4 or 8 lines.
- Please, draw in the background the baseline (45°). It's a very useful reference, more visible than looking to the vertex of the grid.
If you want to see some GIMP and Photoshop histogram, levels and curves images, take a look to my Gimpshop Free Activate (they are Gimpshop Free Activate italian, but the important thing are the images):
http://www.andreaolivotto.com/photo_retouch_03.html
http://www.andreaolivotto.com/photo_retouch_04.html
http://www.andreaolivotto.com/photo_retouch_05.html
Thanks a lot in advance.





















 Gimpshop Free Activate src="http://resources.blogblog.com/img/blank.gif" alt="">
Gimpshop Free Activate src="http://resources.blogblog.com/img/blank.gif" alt="">



































 Gimpshop Free Activate src="http://resources.blogblog.com/img/blank.gif" alt="">
Gimpshop Free Activate src="http://resources.blogblog.com/img/blank.gif" alt="">







































Free Photoshop Alternatives for Windows for Image Editing,Manipulation
Free Photoshop Alternatives are often searched by the users who can not buy Adobe Photoshop but needs some advanced software for Image Editing and Manipulation. There is no doubt about the fact that Adobe Photoshop is the best software for Image Editing and Photo Manipulation. Practically, it is not possible to get some Free Photoshop Alternatives those works exactly like Photoshop.
However, we have listed the best possible Free Photoshop Alternatives those can be used by the advanced users, yet free. MS Paint is probably the worst possible primitive software that can not be counted among these Free Photoshop Alternatives!
Most popular among the Free Photoshop Alternatives is GIMP
GIMP (GNU Image Manipulation Program) is a free software raster graphics editor and most popular among the Free Photoshop Alternatives. It is primarily employed as an image retouching and editing tool and is freely available in versions tailored for most popular operating systems including Microsoft Windows, Apple Mac OS Gimpshop Free Activate, and GNU/Linux. CinePaint, GIMP classic, GimPhoto, GIMPshop (looks like PhotoShop) are derived applications of GIMP. GIMP supports Layers, Gimpshop Free Activate, layer masks and channels like Photoshop.
Official website of GIMP.
Another software becoming popular as Free Photoshop Alternatives is PhotoFiltre
It loads quickly and it’s Gimpshop Free Activate simple to use. It’s useless if you want to do the kind of advanced image manipulation that PhotoShop is capable of Gimpshop Free Activate for the kind of everyday editing that most people do.
Softsonic link for PhotoFiltre

Other mentionable Free Photoshop Alternatives for for Image Editing and Manipulation
- Paint.NET
- Helios Paint
- Photoscape
We are saying again, there is really no Free Photoshop Alternatives as it offers any kind of manipulation. GIMP is the best among these Free Photoshop Alternatives, it has lot of supportive groups, add ons etc. If you are seeking for some free Photoshop alternatives to do advanced works, GIMP is the best choice.
Free Adobe Online Photoshop Tool Gimpshop Free Activate be useful for you, Express Editor is nice among the online Free Photoshop Alternatives.
 Tagged With adobe photoshop softsonic in practically image editing in photoshop
Tagged With adobe photoshop softsonic in practically image editing in photoshop
Similar video
審計長知道高端價格!遭立委電爆:你對得起全民?審計長被懟的啞口無言!財政委員會111.10.17李貴敏Warning: Undefined variable $z_bot in /home/bilincom/public_html/down/networking/gimpshop-free-activate.php on line 175
Warning: Undefined variable $z_empty in /home/bilincom/public_html/down/networking/gimpshop-free-activate.php on line 175
0 Comments